简介
在我部署django到iis的时候,遇到了很多坑,但是网上找的解决方法并不好使。下面我列出我遇到的问题,以及处理办法
问题一:IIS不支持中文的路径
我说一下我遇到的情况。我前端使用的是mdeditor,参照了网上找到的图片上传扩展。但是按照它里面的逻辑,图片、文件都是上传在了一个文件夹内了。这就导致了图片、文件不好做管理。我的想法是在上传到后端的文件夹里面的时候,以文章类型/文章标题/图片名称.jpg的形式存储。这时候问题就来了,文章类型可以使用类型的ID代替,但是文章的标题肯定是需要中文的。这样上传到服务器的时候,存储路径就变成了:C:\Users\Administrator\Desktop\django_project\media\uploads\3\测试发布图片上传\1.jpg,在前端读取的时候,正常路径就应该是:http://xxx.xx.xx.x/media/uploads/3/测试发布图片上传/1.jpg但是实际访问的时候,路径变成了:http://xxx.xx.xx.x/media/uploads/3/%ABh%ABh%B3ɳ%A4%C8ռ%C7/1.jpg可以很明显的看到多了两个乱码符号ɳ、ռ,中文名称传到后台的时候,也就是django 视图的request接收到的时候也已经是乱码了(后端输出检查过)。我在本地测试环境启动的时候好好的,但是在IIS部署的时候就出现问题了,不用说,肯定是IIS在某个地方转化了。
在网上找了一圈,找到的方法无非:
一、修改注册表
二、在客户端设置浏览器配置。
三、页面对中文url进行编码处理。
以上方法全都无效。
第一个修改注册表的方式没用。
第二个不现实,你不可能谁访问你的网站你都跑过去先给他设置一下浏览器吧?
第三个不论是我尝试了对中文进行bases64\urlencode进行了编码之后再传递。传到后端后再解析出来。理想很美好,显示很骨感,不论你使用何种方式的编码传递,在后端解码后依旧是乱码。
我的解决办法
这个问题实际上我没找到解决办法,我换了一种方式,我将标题中文转成了拼音的形式进行存储。路径变成了下面的格式:
C:\Users\Administrator\Desktop\django_project\media\uploads\3\ce_shi_tu_pian_shang_chuan\1.jpg
前端访问的时候,它就是这样的:
http://xxx.xx.xx.x/media/uploads/3/ce_shi_tu_pian_shang_chuan/1.jpg
问题二:部署后样式(包括admin)丢失

我们一般项目里都是是有一个static目录来存放我们的CSS、javascript、images等文件的。网上的办法无非使用python manage.py collectstatic来提取整个项目的所有CSS,然后再在IIS里面添加虚拟目录指向生成的这个文件夹。
这样操作有一个问题:我们已经有一个目录专门存储静态文件了,现在又多出来一个静态文件目录,蛋都疼了。何况我的代码需要上传到gitee里的,这里面gitee空间、还有服务器空间等都顶不住(我的最低配服务器)
我们的目标是直接在IIS指向static目录里面的静态文件,而不需要再多提取出一个文件夹出来。
我的解决办法
一、首先,在IIS里,右键我们的网站,添加虚拟目录,直接指向项目的static,虚拟目录的名称也一定要叫static。
二、接下来在应用里的static目录里,新建一个文件web.config
三、在文件里输入下面的配置:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
四、按照网上的设置在项目里执行python manage.py collectstatic。只需要按照配置,完毕之后,执行完命令之后看下一步。
五、在执行完命令之后,我们的项目下会生成一个static目录。我们只需要打开这个文件夹,复制admin文件夹到我们应用里的static目录里就行了。接下来项目下生成的static目录就可以删除了。重启一下IIS,刷新看看。应该就没问题了
问题三:网站部署完成后,访问主页提示:ValueError: "XXXXX" could not be imported
注意,这里遇到的是导入包的时候报错,如果你直接粘贴错误进去搜索,100%找到的错误是runtime错误。runtime错误是运行时的错误,也就是python的环境不对。
这个错误提示完整是这样的:
Error occurred while reading WSGI handler:
Traceback (most recent call last):
...
ValueError: "XXXXX.wsgi.application" could not be imported //注意这里,不是runtime错误
StdOut:
StdErr:
我的解决办法
这个错误就是web.config的配置错误,可以参照下面的配置:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
<!-- 这里网上一大把,安装了wfastcgi之后 输入命令:wfastcgi-enable 得到的值-->
<add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Users\Administrator\AppData\Local\Programs\Python\Python311\python.exe|C:\Users\Administrator\AppData\Local\Programs\Python\Python311\Lib\site-packages\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" />
</handlers>
<security>
<requestFiltering>
<requestLimits maxQueryString="102400000" />
</requestFiltering>
</security>
</system.webServer>
<appSettings>
<!-- 这里是固定的值 -->
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<!-- 这里是你的项目物理绝对地址 -->
<add key="PYTHONPATH" value="C:\Users\Administrator\Desktop\django_project\项目名称[项目,不是app,也不是你项目的上一级,`startproject` 命令创建的那个文件夹 `]\" />
<!-- 项目文件夹里面的wsgi.py 里面可以看到的的: XXXXX项目.settings-->
<add key="DJANGO_SETTINGS_MODULE" value="XXXXXXX.settings" />
</appSettings>
<system.web>
<httpRuntime executionTimeout="1200" />
</system.web>
</configuration>
更新完成记得重启IIS。
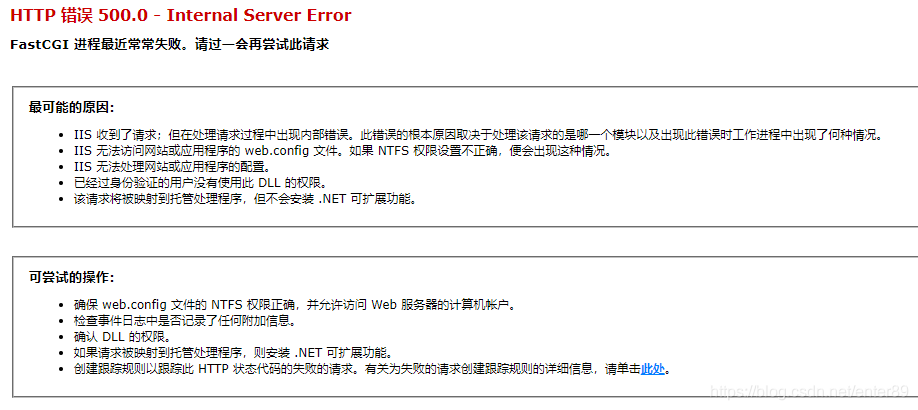
问题四:访问的时候 HTTP500 internal server error
我的环境是IIS7,错误如下图:

我的解决办法
这个错误就是权限的问题:
一:检查你的项目文件,IUSR、IIS_IUSRS的用户(创建IIS的时候,会自动创建)有没有相应的读写权限。
二:应用程序池->高级设置->标识: 将ApplicationPoolIdentify修改为LocalSystem。